
Webdevelopment mini-cursus: een kleine introductie
Zie jij ook zoveel potentie in de toekomst van webdevelopment? Wij van GetCertified Opleidingen zien het ook! Om je eens kennis te laten maken met webdevelopment leggen we je er graag het één en ander over uit. Denk bijvoorbeeld aan: Wat is HTML? Wat doet CSS? Wat is WordPress of hoe word ik een (freelance) webdeveloper? Allemaal prangende vragen die wij voor je proberen te beantwoorden.
Wat doet een webdeveloper
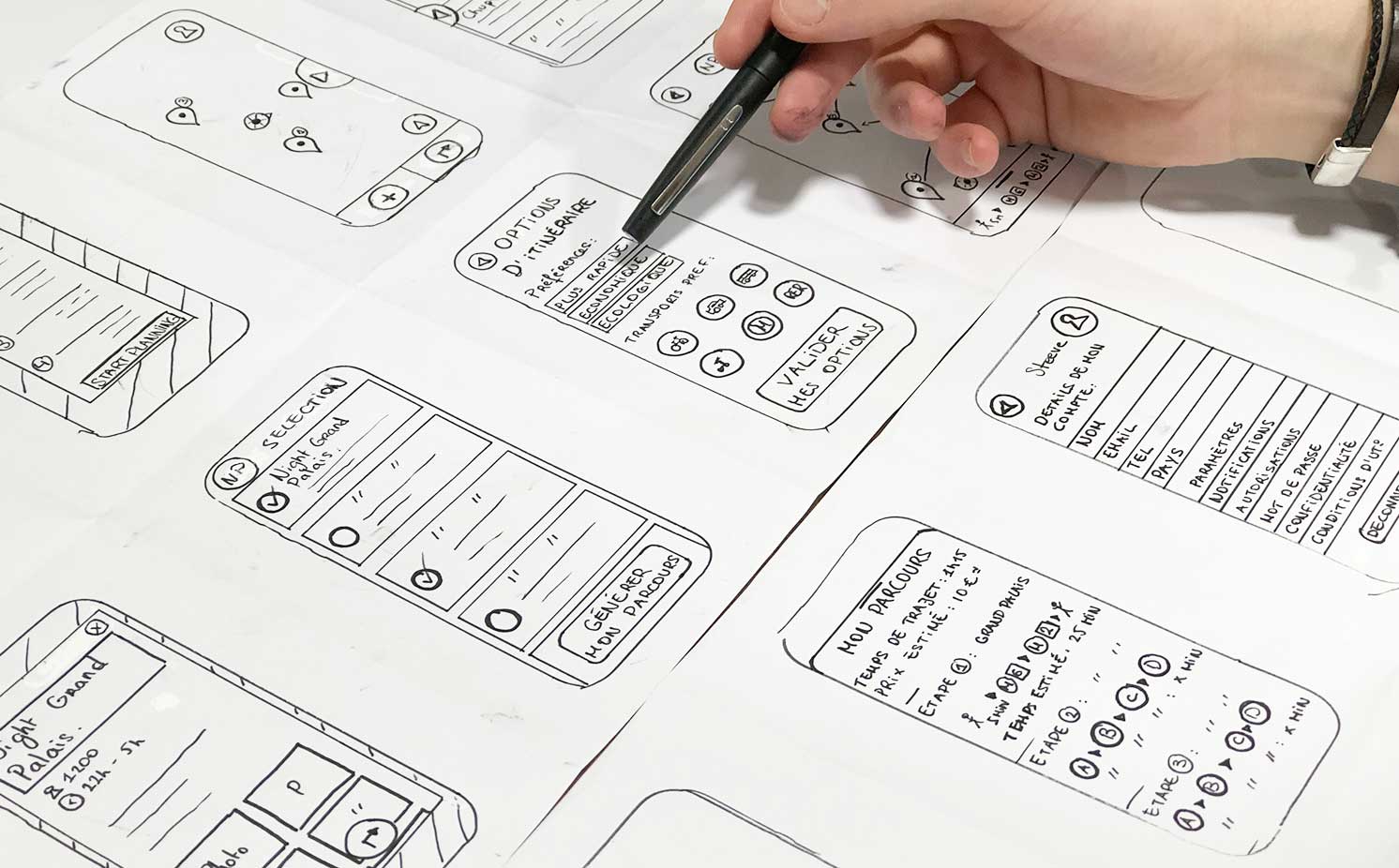
Bij de ontwikkeling van een website spelen verschillende disciplines in teamverband om de webapplicatie tot stand te brengen. Denk aan de projectmanager, interactie ontwerper (UX-designer), grafisch ontwerper en natuurlijk de webdeveloper. De webdeveloper is ervoor verantwoordelijk dat het doordachte ontwerp daadwerkelijk functioneel wordt. Het kan ook zijn dat je als webdeveloper de taak krijgt om tevens het ontwerp te maken van de webapplicatie. Je bent daarin vaak wel minder gespecialiseerd dan een grafisch ontwerper. Meestal krijg je een interactieontwerp of een User-eXperience (ook wel UX-design genoemd) aangeleverd waarin je precies ziet hoe een bezoeker door de webapplicatie klikt. Je ziet dan geen ontwerp, maar een wireframe. In dat wireframe zie je waar wat moet staan, maar de grafische schil moet nog gemaakt worden. In het UX-ontwerp is alleen nagedacht over de gebruikerservaring van de bezoeker. De menu’s, knoppen en de locaties van alles zijn hierin bekend gemaakt.

Wanneer je aan de hand van dit UX-ontwerp bezig bent met het grafische ontwerp, krijg je bijvoorbeeld te maken met software pakketten van Adobe Photoshop of Illustrator. Ga je vervolgens aan de slag met de technische ontwikkeling, krijg je te maken met onder andere HTML, CSS, PHP, .Net etc. De eerste twee lichten we in deze mini-cursus even uit om je te laten zien wat een webdeveloper dagelijks tegen kan komen.
Start direct de webdeveloper opleiding
HTML web development
Zodra jij het grafisch ontwerp hebt gemaakt of aangeleverd hebt gekregen en de nodige evaluaties zijn geweest, kan er gebouwd worden! Ongeacht de keuze van het CMS (Content Management Systeem), oftewel het systeem waarmee de webapplicatie beheerd zal worden, krijg je te maken met onder andere HTML web development.
Een aantal voorbeelden van de bekendste CMS systemen zijn WordPress, Drupal en Joomla. Daarnaast wordt gebruik gemaakt van CMS-systemen die zelf zijn ontwikkeld door internetbureaus. Deze systemen zijn niet open-source. Dit wil zeggen dat deze niet beschikbaar zijn voor het grote publiek om aan te sleutelen.
Wat is HTML
HTML betekent letterlijk: ‘HyperText Markup Language’ en het is dé standaard taal voor de opmaak van websites. HTML geeft structuur aan de opbouw van een website en bestaat dan ook uit een <head> en een <body>. In HTML definieer je de inhoud van de website, maar kan het slechts beperkt vorm worden gegeven. HTML wordt vaak gezien als een programmeertaal, maar het is slechts een opmaaktaal.

HTML leren en programmeren
Om HTML te leren heb je slechts wat tutorials nodig die je op heel veel plaatsen van het internet kunt halen; de kladblok applicatie die al standaard op de computer is geïnstalleerd en een browser waarmee je deze webpagina bekijkt.
Wanneer je HTML code aan de hand van de tutorial in het kladblok hebt geschreven, sla je het document op met de extentie *.html in plaats van *.txt. Daarna open je het document in de browser en voilà, je eerste html ‘pagina’ is een feit! Natuurlijk is dit de uiterste basis en zal een webdeveloper regelmatig met tamelijk complexe HTML code te maken krijgen, hetzij zelf geschreven, hetzij om deze te interpreteren.
Website maken met HTML
Een website maken met HTML kan je dus zo ingewikkeld maken als je zelf wilt. HTML is op zichzelf tamelijk statisch, maar door gebruik te maken van bijvoorbeeld PHP als echte programmeertaal en mySQL voor de communicatie met een database, zijn de mogelijkheden bij wijze van spreken eindeloos. De HTML kan dynamisch gevuld worden door de database en (bijvoorbeeld php) scripts op de achtergrond. Een prachtig systeem als basis voor elke moderne website.
Voorbeeld HTML
Om je een klein beetje kennis te laten maken met HTML, staan hieronder een aantal voorbeelden die heel simpel zijn, maar wel laten zien hoe HTML werkt. Je ziet bijvoorbeeld dat HTML werkt met een openingstag en een sluitingstag. Ook zie je dat de sluitingstag altijd hetzelfde is als de openingstag met slechts een klein verschil: het schuine streepje.
- <strong>Dit is een voorbeeld van een dikgedrukte tekst in HTML</strong>
Dit is een voorbeeld van een dikgedrukte tekst in HTML - <em>Dit is een voorbeeld van een schuingedrukte tekst in HTML</em>
Dit is een voorbeeld van een schuingedrukte tekst in HTML - <a href="/opleidingen/webdeveloper">Dit is een voorbeeld van een link. In dit geval naar onze webdeveloper opleiding</a>
Dit is een voorbeeld van een link. In dit geval naar onze webdeveloper opleiding. - <img src="/bestanden/2022/logo-getcertified.svg"></img>

Met deze code kun je een afbeelding invoegen en indien je dat wilt ook nog de afmetingen van de afbeelding vastleggen. Je dient de afbeelding alvorens wel eerst ergens op het web te hebben geüpload.
CSS web development
Ga je met HTML aan de slag, dan kom je automatisch ook in aanraking met CSS. HTML en CSS gaan hand in hand en kunnen tegenwoordig ook echt niet meer zonder elkaar.
Wat is CSS
CSS staat letterlijk voor ‘Cascading Style Sheets’ en zorgt voor de opmaak van een HTML pagina. Je kunt de afbeeldingen en teksten die je in HTML hebt geplaatst, perfect positioneren en stylen met CSS, precies zoals jij dat wil. CSS codes spreken vaak voor zich en de leercurve is daarom laag.
Eigenlijk is het zo dat je een aantal basisregels moet kennen. Dit maakt het programmeren in CSS daarna tamelijk eenvoudig. Heel veel code is eenvoudig te lezen en te ontcijferen en daarmee makkelijk aan te passen. Je kunt er op vele pagina’s tutorials over vinden en je kan er vaak zelfs live mee experimenteren.

Voorbeeld CSS
Om je toch alvast een klein kijkje te geven in de keuken van CSS, staan hieronder een aantal CSS codes met uitleg. Het zijn CSS codes die je in je toekomst als webdeveloper nog best vaak zal tegenkomen. Zoals al eerder is aangegeven en je nu ook zelf ziet, spreekt het eigenlijk best voor zich.
/*Zo plaats je commentaar voor jezelf of je team binnen een CSS bestand*/
.voorbeeld-class /*voor het aanroepen van een class*/
{ /*hiermee start je met het opgeven van instellingen*/
font-weight: 800;
font-family: Open Sans;
font-size: 20px;
text-align: center;
line-height: 150%;
} /*Hiermee eindig je het opgeven van instellingen*/
#voorbeeld-id /*voor het aanroepen van een ID. een ID is uniek en een class gebruik je voor meerdere onderdelen op een website.*/
{
padding-left: 20px;
margin-left: 20px;
/*2 manieren om ruimte te creëren aan de linkerkant vna #voorbeeld-id*/
}
WordPress CSS
Ben je al wat verder met het experimenteren en heb je een WordPress pagina opgezet? Dan wil je misschien wat aanpassingen doen in de WordPress CSS styling van bijvoorbeeld een knop. Een thema heeft daar vaak verschillende instellingen voor, maar als dat niet het geval is, kun je het alsnog aanpassen door handmatig de CSS code aan te passen.
Je zult er achter moeten komen wat de class of het id van die knop is. Dat doe je door te kijken in de broncode van de pagina en de knop op te zoeken. Je kunt ook de DevTool ‘Inspecteren’ van je Chrome browser gebruiken. We laten het allebei even zien. Let op: voor deze stap moet je dus al wel de HTML code kunnen lezen en begrijpen.
In de Chrome browser bekijk je de broncode door te klikken op weergave > ontwikkelaar > bekijk paginabron.
Een andere mogelijkheid is, zoals eerder aangegeven, de DevTool ‘Inspecteren’ van de Chrome browser. Hieronder een praktisch voorbeeld om de kleur van een knop te wijzigen. Let op; je kunt op deze manier je wijzigingen alleen testen. Bij een verversing van de pagina zijn je wijzigingen verdwenen. Je zult het in de custom CSS van WordPress moeten plaatsen zodat je wijzigingen ook daadwerkelijk opgeslagen kunnen worden. Waar je de WordPress Custom CSS kan vinden, vind je in de alinea onder het filmpje.
Heb je de knop die je wil aanpassen gevonden en daarbij de class of de ID? Dan kun je in WordPress eenvoudig aanpassingen doen. Je gaat in WordPress naar Weergave > Customizer > Extra CSS. Hier kun je de class of de ID aanroepen en de instellingen toepassen. Soms is het nodig je instelling niet te eindigen met een ‘;’ maar een ‘!important;’. Hiermee overschrijf je de bestaande instelling. Zie het voorbeeld hieronder.
.voorbeeld-knop
{
background: #18375b !important;
font-family: Open Sans !important;
}
WordPress website maken
Tegenwoordig hoor je steeds meer over webdevelopment in WordPress. WordPress is een zeer geliefd CMS systeem omdat het volledig aan te passen is en daarnaast is het zeer gebruiksvriendelijk. Je moet alleen wel ‘even’ je weg weten te vinden en dat kan als webdeveloper behoorlijk diep gaan. Zodra je er helemaal in thuis bent wil je eigenlijk niets anders meer. Veel grote bedrijven kiezen voor WordPress omdat het voorkomt dat je vastzit aan een internetbureau dat een website maakt met eigen CMS. Bovendien krijgt WordPress regelmatig updates voor onder andere de beveiliging en is uitgebreide ondersteuning te vinden bij praktisch iedere webdeveloper.
Een WordPress website maken kan zo complex als je zelf wilt. WordPress biedt veel mogelijkheden, maar het hoeft natuurlijk helemaal niet zo complex. Je kunt aanpassingen doen door middel van plugins, scripts, hooks etc.

Hoe word je een webdeveloper?
Misschien ben je geïnspireerd geraakt door mensen om je heen of heb je een sterke interesse ontwikkeld door de prachtige websites en webapplicaties die je tegenwoordig online ziet. De mogelijkheden zie je steeds verder ontwikkelen. Wellicht zie je hierin een toekomst voor jezelf, maar hoe kom je daar?
Er zijn meerdere mogelijkheden. Je volgt een opleiding of je gaat het helemaal zelf leren zonder opleiding en gaat aan de slag als freelancer. We bespreken deze mogelijkheden hieronder.
Een webdeveloper opleiding volgen
Er zijn meer dan genoeg aanbieders van webdevelopment opleidingen, maar allemaal zijn ze net weer iets anders. Heb je onze webdeveloper opleiding al bekeken? De studieduur is helemaal flexibel omdat jij zelf kan bepalen hoe snel je door het studiemateriaal gaat. Gemiddeld adviseren wij +/- 18 uur per week ermee aan de slag te gaan. Het studiemateriaal wordt je allemaal online aangeboden en binnen een jaar heb jij je diploma.
Opleidingen in de ICT zijn bijna altijd in het engels, onze opleiding is daar geen uitzondering op. Je leert mooie dingen te doen zoals:
- Bouwen van databases
- Ontwerpen en ontwikkelen van API’s en microservices
- Uitrollen en implementeren van ontwikkelde software
- Automatiseren van infrastructuur
- Testen van software
- Databeveiliging
- Onderhouden en bouwen van koppelingen met externe partijen
- Reviewen van code van collega’s
- Verder ontwikkelen van applicaties en tools
- En nog VEEL meer. Zie de brochure!
Self taught webdeveloper
Je hoort het steeds meer: mensen met een goede baan in webdevelopment, maar zij hebben daar niet specifiek een diploma voor. Hoe hebben zij dat voor elkaar gekregen? Self-taught is het antwoord. Vaak is het begonnen met een hobby in combinatie met een sterke interesse en een drang om te leren. Zij zijn op zoek gegaan naar uitleg en voorbeelden in de vorm van tutorials en door simpelweg te experimenteren. Van het één komt het ander en op een gegeven moment zijn zij in staat (zeer) complexe websites en webapplicaties te ontwikkelen.
Het werk van deze mensen komt na verloop van tijd onder de aandacht bij bedrijven via bijvoorbeeld vrienden of kennissen. Een baan wordt aangeboden en een start van de carrière is gemaakt.
Self-taught is voor iedereen mogelijk die voldoende gemotiveerd is. Daarentegen moet wel gezegd worden dat het volgen van een opleiding wel een behoorlijke houvast biedt. Heb je vragen, dan kun je die direct aan de docent stellen en bovendien is de route van de opleiding al helemaal vastgelegd. Bij self-taught zul je zelf ook moeten uitzoeken wat belangrijk is om te leren, zodat je je uiteindelijk kan meten met een afgestudeerde webdeveloper.
Werken als webdeveloper
Werken als webdeveloper is ontzettend leuk en kan behoorlijk afwisselend zijn. De ene keer ben je met het ontwerp bezig en zit je met de klant aan tafel om het grafisch ontwerp te bespreken en de andere keer ben je bezig met het programmeren van het ontwerp en heb je intensief contact met de rest van het ontwikkelteam.
Webdeveloper salaris 2021
Behalve dat het fijn om te weten dat er voldoende afwisseling is, wil je natuurlijk ook weten wat voor salaris erbij hoort. Als we kijken op loonwijzer, zien we de volgende bedragen uit de salarischeck rollen voor de functie: Webapplicatie developer.
Wanneer je 38 uur werkt en nog geen ervaring hebt en dus net start, ligt je salaris tussen de €2037,- tot €2590,- per maand.
Wanneer je 38 uur werkt en 3 jaar werkervaring hebt, ligt je salaris tussen de €2307,- tot €2963,- per maand.
Dit zijn geen gegarandeerde bedragen, maar geven slechts een indicatie van wat je kunt verwachten.
Vacatures voor webdevelopers
Webdevelopers zijn al lange tijd erg gewild. Vacatures voor webdevelopers kunnen momenteel nauwelijks gevuld worden en over het salaris is bijna altijd wel te onderhandelen. Er zijn niet alleen vacatures beschikbaar in de grote steden, ook in de kleinere steden door heel Nederland worden webdevelopers gezocht. Met het huidige werken op afstand zijn er eventueel zelfs mogelijkheden bij internationale bedrijven. Genoeg kansen voor de start van jouw carrière!
Freelance webdeveloper
Als freelance webdeveloper heb je letterlijk alle vrijheid om te doen wat je wil, maar hoe ga je daarmee om? Ben je gedisciplineerd om er een goedbetaalde baan van te maken of vind je het lastig jezelf ertoe te zetten om aan het werk te gaan? Als freelance webdeveloper ben je helemaal verantwoordelijk voor de kwaliteit van je werk en werk je meestal alleen aan opdrachten.
Ook zul je zelf op zoek moeten gaan naar je klanten. Je moet voldoende werk hebben om de maand door te komen én je zult de financiën, zoals de verzekeringen en belastingen zelf moeten regelen en betalen. Je kunt voor de belastingen ook een boekhouder inschakelen die het grootste deel voor jou doet, maar ook dat kost geld. Die boekhouder verdient zich overigens wel weer terug. Hij weet namelijk precies welke aftrekposten je hebt en wat de voordeligste mogelijkheden zijn op gebied van belastingen. Daarmee kan je écht besparen.
Een ander lastig stukje voor de freelance webdeveloper is het bepalen van je uurloon excl. btw. Je hebt namelijk nog best wat kosten aan je verzekeringen en (software) abonnementen die je nodig hebt als freelance webdeveloper. Ook wordt je vakantiegeld niet door de baas uitgekeerd en zijn vrije dagen geheel voor eigen rekening. Hoeveel ervaring heb je? Begin je net of ben je inmiddels full stack webdeveloper met jaren ervaring vanuit loondienst? Dit alles is belangrijk om een goed uurloon te bepalen.
Of kies je toch voor een fixed price? Niet meer werken voor een uurtje factuurtje, maar 1 prijs voor een complete opdracht. Je kunt dit bijvoorbeeld doen voor een website klus. Kader dan wel exact af wat je wel doet en wat niet.
Je kunt het ook variëren; de ene klus op uurtarief, de andere klus op een fixed price. Aan jou de keus, want jij bent de ondernemer. Hou overigens wel rekening met de inkomstenbelasting die ook eens per jaar aan de deur klopt. Ja, het leven als freelance webdeveloper geeft je veel vrijheid, maar zeker ook veel discipline om het allemaal draaiende te houden.
Wil je beginnen als freelance webdeveloper en heb je nog niet zoveel ervaring? Dan kun je kijken of je voor klanten aan de slag kan met een wat lager uurtarief. Je kunt ook beginnen met een deel in loondienst en een deel als freelance webdeveloper. Door al deze keuzes kun je echt met maatwerk jouw carrière vormgeven.

